Javascript Css 변경

Javascript에서 css처리하기 0 2015 11 24.
Javascript css 변경. This modified text is an extract of the original stack overflow documentation created by following contributors and released under cc by sa 3 0. 태그와 한번에 쓰는 방법 html css. Javascript 동적으로 css 속성 변경 방법. It is much like the dom but for the css rather than the html.
웹표준과 맞지 않다 2. 웹 프로그램 실행 중에 동적으로 css 속성 변경을 원하신다면 이 포스트를 참고해 주세요. 동적으로 css 속성 변경 방법. 4가지 대표 예제 자바스크립트로 할 수 있는 대표적인 4가지 예제를 기술하고 있다.
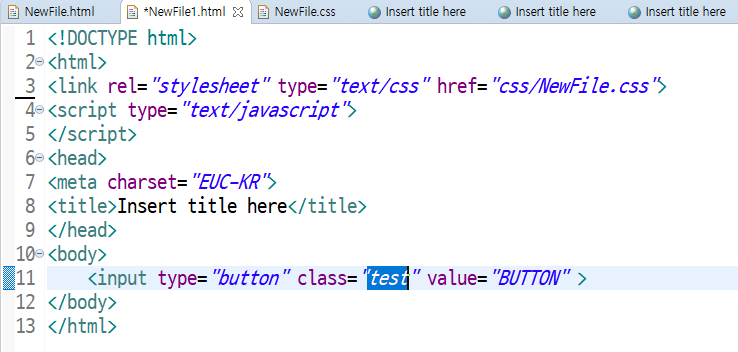
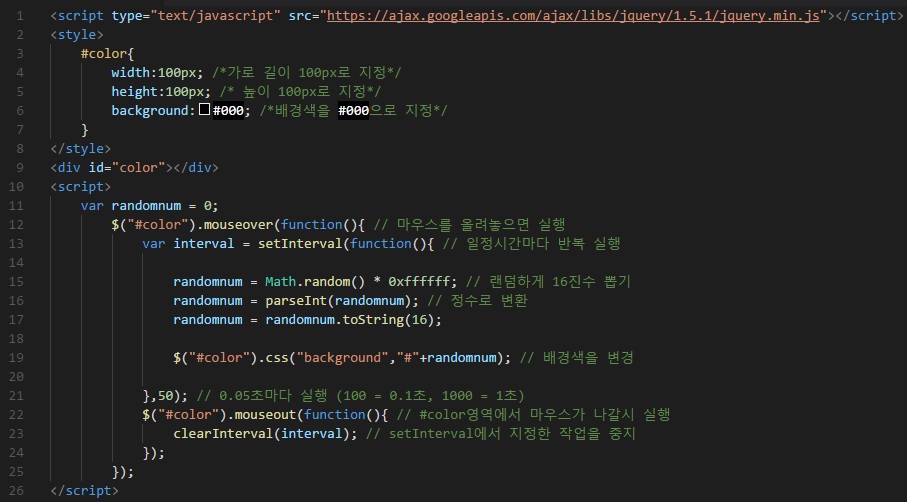
자바스크립트로 css 변경하기 자바스크립트로 css변경하기는 개체명 style 속성값 설정값 배경색 바꾸기 doctype html 자바스크립트로 css 변경하기 hello 기본 빨강 클릭하면 red 녹색 클릭하면 green. 옛날에 많이 쓰던 방식. Javascript while문 사용하기 0 2015 11 22. Css object model은 javascript로 css를 제어할 수 있는 api 모음이다.
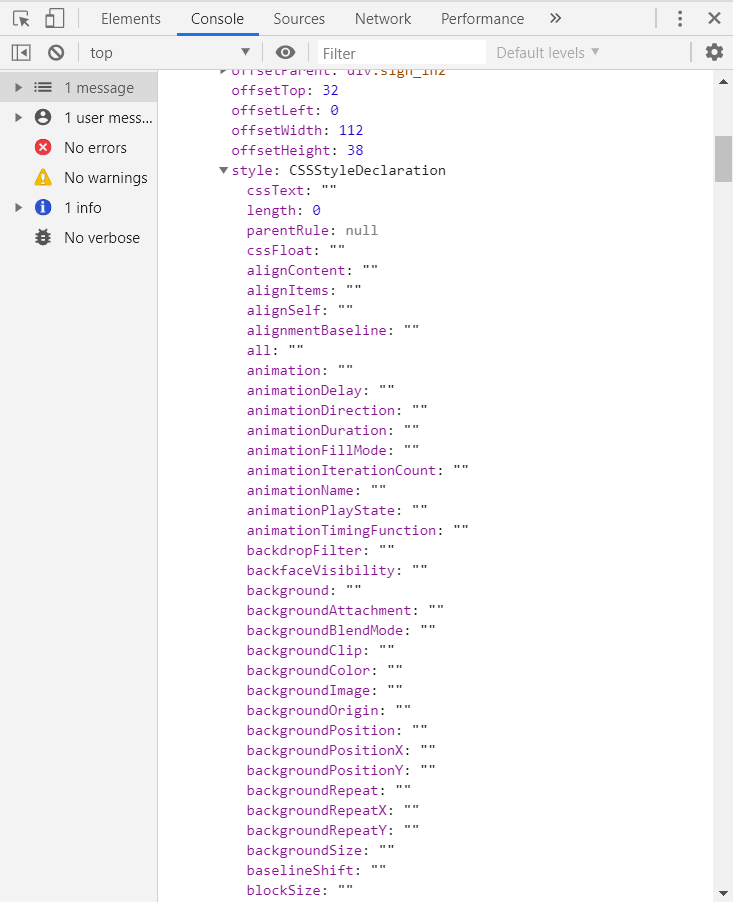
The world s largest web developer site html css javascript sql python php bootstrap how to w3 css jquery java more forum certificates references exercises html html tag reference html browser support html. Javascript css 배경색변경 0 2015 11 25. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. 스타일 변경을 원하는 dom 객체를 구하세요.
Dom과 흡사하지만 html이 아닌 css를 위한. Html css js 파일을 모두 분리하는 것이 웹표준에 맞다 1. Javascript css 테두리넣기 0 2015 11 25. Javascript 변수자료형 바꾸기 0 2015 11 22.
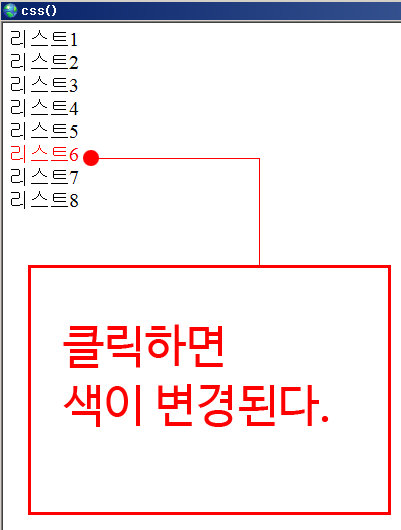
예 id가 id example인 dom. 관리를 위해 분리 script. Javascript javascript 날짜형으로 변환하는 function 0 2010 05 19 javascript 에서 substr 과 substring 의 차이 0 2010 04 15 javascript 자바스크립트에서 class 변경 0 2010 03 30 javascript 비밀번호체크 영문 숫자 조합 0 2010 03 02 javascript 금액 3자리마다 컴마찍기 0 2010 02 09. 오늘은 대표 예제 3번으로 javascript 코딩으로 스타일 css 변경하기 를 연습해 본다.
The css object model is a set of apis allowing the manipulation of css from javascript. It allows users to read and modify css style dynamically.